功能小课堂|一份套餐“美化”攻略
文章作者:乐享其约
发布时间:7/8/2021, 7:33:17 AM

功能小课堂|一份套餐“美化”攻略
圣诞元旦双节临近,又到了搞优惠活动的时候~
面对复杂而又丰富的套餐功能,如何让重要套餐/重要信息脱颖而出?如何美化套餐的展示?
本期功能小课堂将深挖套餐设置里那些隐藏的细节,让套餐更井井有条、重点分明,快速抓住用户的眼球。
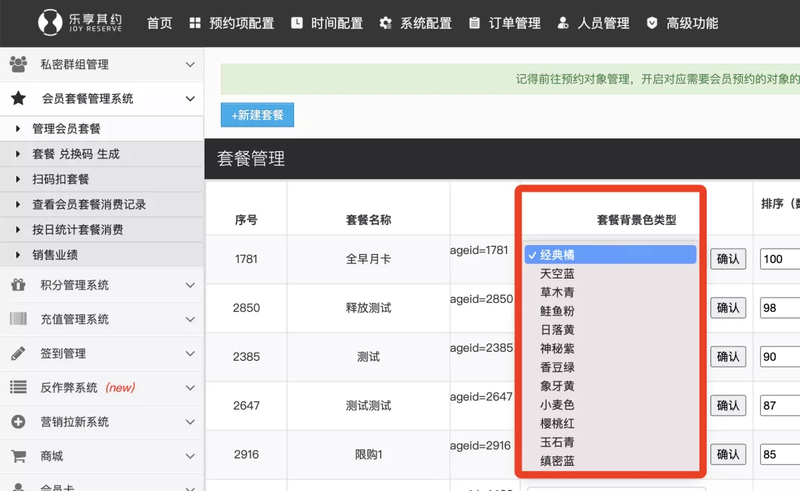
01 用颜色标识分类
系统为套餐的卡面提供了丰富的颜色选择,“草木青”、“日落黄”、“香豆绿”,从颜色里就感受到了设计师小姐姐的浪漫有木有~

色彩虽丰富,可不要贪多哦~太多的颜色会扰乱重点的突出,卡面背景颜色可以根据套餐的类别,有规律地使用,利用颜色在直观上区分套餐。让我们一起来感受一下优秀的案例~

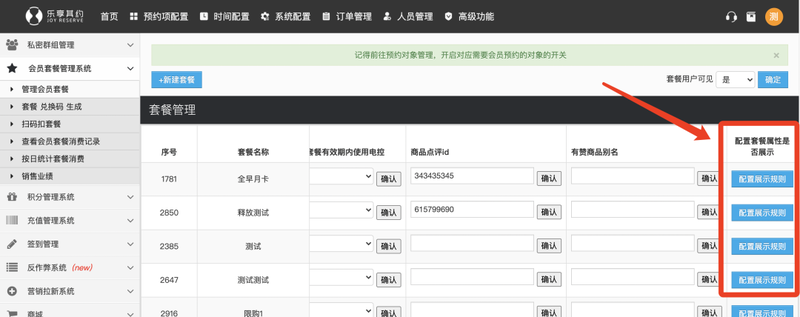
02 套餐详情的丰富编辑
套餐设置中,【套餐描述】的位置提供了富文本编辑框供商家配置使用。这眼花缭乱的排版设置工具,让人不禁感叹:“我缺的是工具吗?我缺的是一双会用工具的手啊!”
这个工具的正确打开方式是!凭借他对html样式和图片的支持,可以在其他在线编辑工具中排好版、做好图后,粘贴进来!为了避免对某些样式的适配支持不好,强烈推荐放图片~


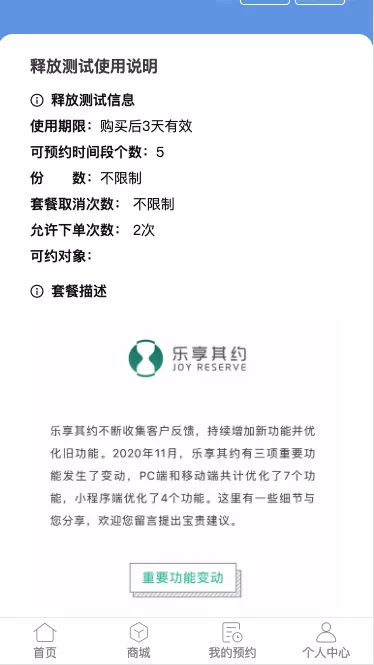
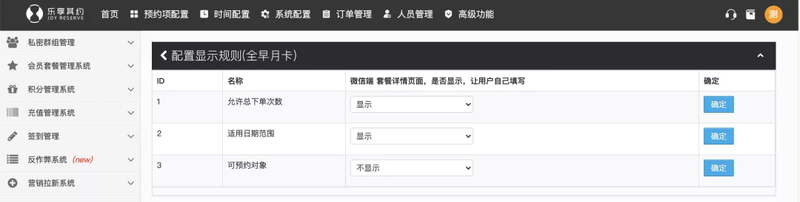
03 隐藏不使用的限制字段
为了满足各种卡类的需求,套餐中的配置字段是非常多的,但不是每个套餐都会用到所有的限制字段。为了防止传递冗余信息给用户,可以隐藏一些未使用的字段信息。
【下单次数】【适用日期范围】【可预约对象】字段均可设置隐藏~


04 起一个好名字事半功倍
目前套餐卡面展示内容有:套餐名称、价格、可约时间段个数、可约对象、有效期、其他购买限制提示。
套餐名称一行展示的字数限制为13个字,因此尽量不要超过这个限制。套餐名称需要传递的信息:(适用门店)、(适用区域)、最重要的特征(10次卡、体验卡、日卡、全早月卡),剩下的信息,就交给详情页来展示吧~
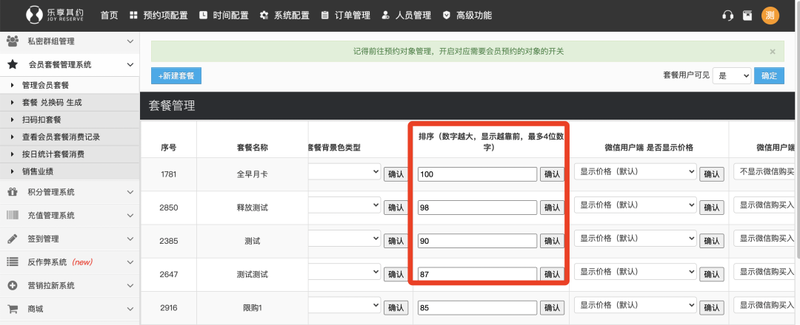
05 套餐排序
后台可自定义设置套餐的排列顺序,根据重要度排列套餐。快把最近的新活动套餐推上置顶吧!
还有个利用锚定效应的小技巧,把相关/有相互锚定作用的套餐放在一起展示。例如,最近想重点推出200元的10次日卡套餐,那就在它旁边放一个单日卡套餐,锚定价格为30元。那么用户自然而然觉得这个10次日卡套餐太划算了!

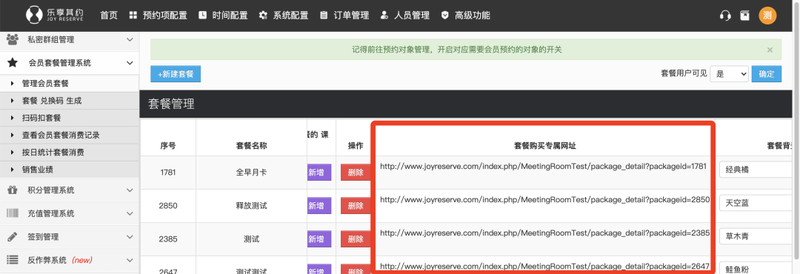
06 独立套餐购买入口
系统提供了每个套餐的独立购买入口链接。双旦期间想要推出两张超值活动套餐,特地做了推送来介绍此次活动,那么就可以在推送中直接插入套餐的购买链接,用户看到活动即可一步购买,大大缩短用户的购买路径。
也可以利用二维码转换工具将套餐的购买链接转成二维码,放在活动海报中,用户直接扫码购买~

另外,在设置套餐活动的时候,不需要给顾客过多选择,这样会增加用户的选择、计算成本。利用好定价的锚定效应,让用户不需要仔细考虑计算就能发现最优惠的那个套餐!